Come faccio a personalizzare la finestra di aggiunta nuovo segnalibro di Firefox 3?
Vediamo come è possibile migliorare la finestrella di aggiunta nuovo segnalibro in Firefox 3.
Per chi vuole ottenere la stessa cosa con Firefox 2.0.0.x o precedenti, leggere questa FAQ.
Quando si clicca sulla stellina (o più semplicemente usando la scorciatoia CTRL-D), appare il pannello per aggiungere la pagina corrente nei segnalibri di Firefox. In Firefox 3 questo pannello ha subito notevoli modifiche sia grafiche che concettuali:
- il pannello è stato completamente ridisegnato, ora non è più una finestra popup, ma è immerso nella pagina stessa (ottima idea che si potrebbe applicare anche ad altre finestre);
- se l’indirizzo è già presente nei segnalibri, viene automaticamente rilevato e, invece di creare inutili doppioni, si procede alla sua modifica;
A mio parere però, rimane scomodo il non vedere i campi indirizzo, descrizione e soprattutto keyword. In realtà, i campi ci sono, ma non sono visibili. Per fare in modo che vengano sempre mostrati, aggiungere il seguente codice al file userChrome.css:
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Mostrare i campi indirizzo, descrizione e keyword nel pannello per l'aggiunta di un nuovo segnalibro */ #editBMPanel_descriptionRow, /* campo descrizione */ #editBMPanel_locationRow, /* campo indirizzo */ #editBMPanel_keywordRow /* campo keyword (parola chiave) */ { visibility: visible; -moz-box-align: center; }
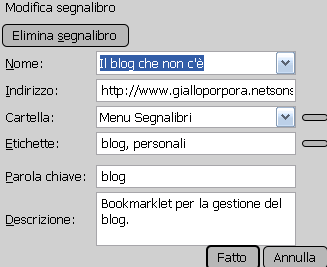
Ecco come apparirà il pannello di aggiunta nuovo segnalibro dopo aver applicato lo stile di cui sopra: 
Se invece si vuole rimuovere la stellina (ad esempio io preferisco usare CTRL-D e la sua presenza è pressoché inutile), aggiungere il seguente codice al file userChrome.css:
#@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul); /* Le stelle devono stare in cielo, non nella barra degli indirizzi di Firefox */ #star-button { # display: none !important; }
Chi usa l’estensione Stylish può caricare lo userstyle da qui.
[ Articolo originale sul Blog di gialloporpora ]
